Geral
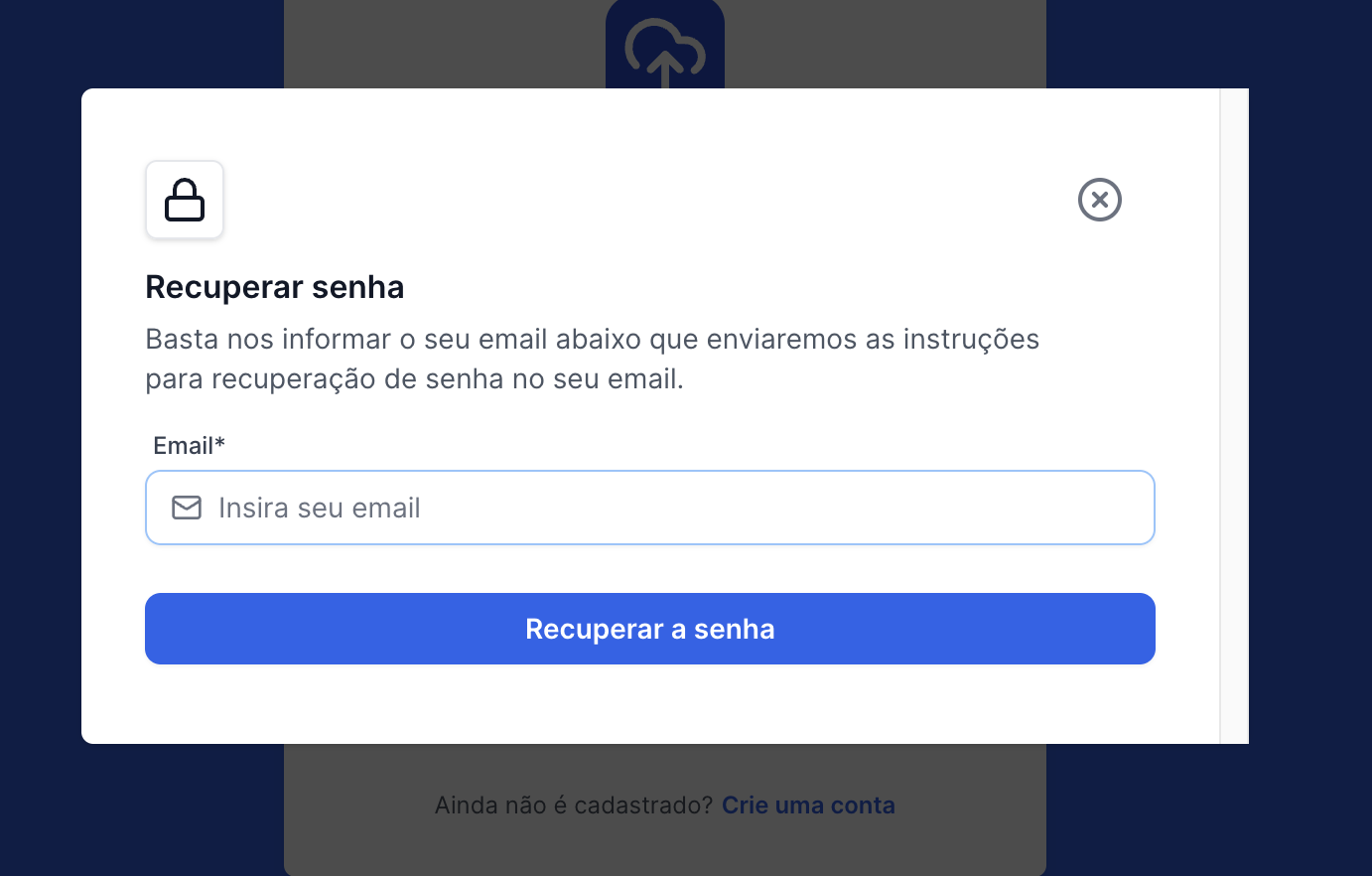
Modal
Um lindo modal para ser utilizado para exibir mensagem ou adicionar formulário.
Componente

Como usar
import { Popup } from '@/app/shared/components/Popup';
import { Lock } from 'lucide-react';
const [open, setOpen] = useState(false);
<Popup.Root
open={open}
onOpenChange={setOpen}
className='justify-center py-4'
trigger={
<p className='text-xs font-semibold text-primary/600 hover:text-primary/800'>
Esqueceu a senha?
</p>
}
>
<Popup.Content
className='fixed left-1/2 top-1/2 z-50 h-auto w-2/5 -translate-x-1/2 -translate-y-1/2
overflow-y-scroll rounded-md bg-white p-8 text-gray-900 shadow'
icon={Lock}
>
<div>Adicione os componentes aqui</div>
</Popup.Content>
</Popup.Root>