Tutoriais
Habilitar confirmação de conta
Com esse tutorial você será capaz habilitar a recuperação de senha.
Passo a Passo
JustLaunch utiliza Resend para enviar os emails de confirmação de conta. O template já vem todo configurado para utilização só precisamos habilitar, siga as instruções abaixo para habilitar a confirmação de conta.
Criação da conta no Resend
Se você não criou a conta no Resend para conseguir enviar os emails de confirmação de conta, então volte ao tutorial anterior o de habilitar recuperação de senha, que terá o passo a passo de como criar uma conta Resend
Crie uma API KEY
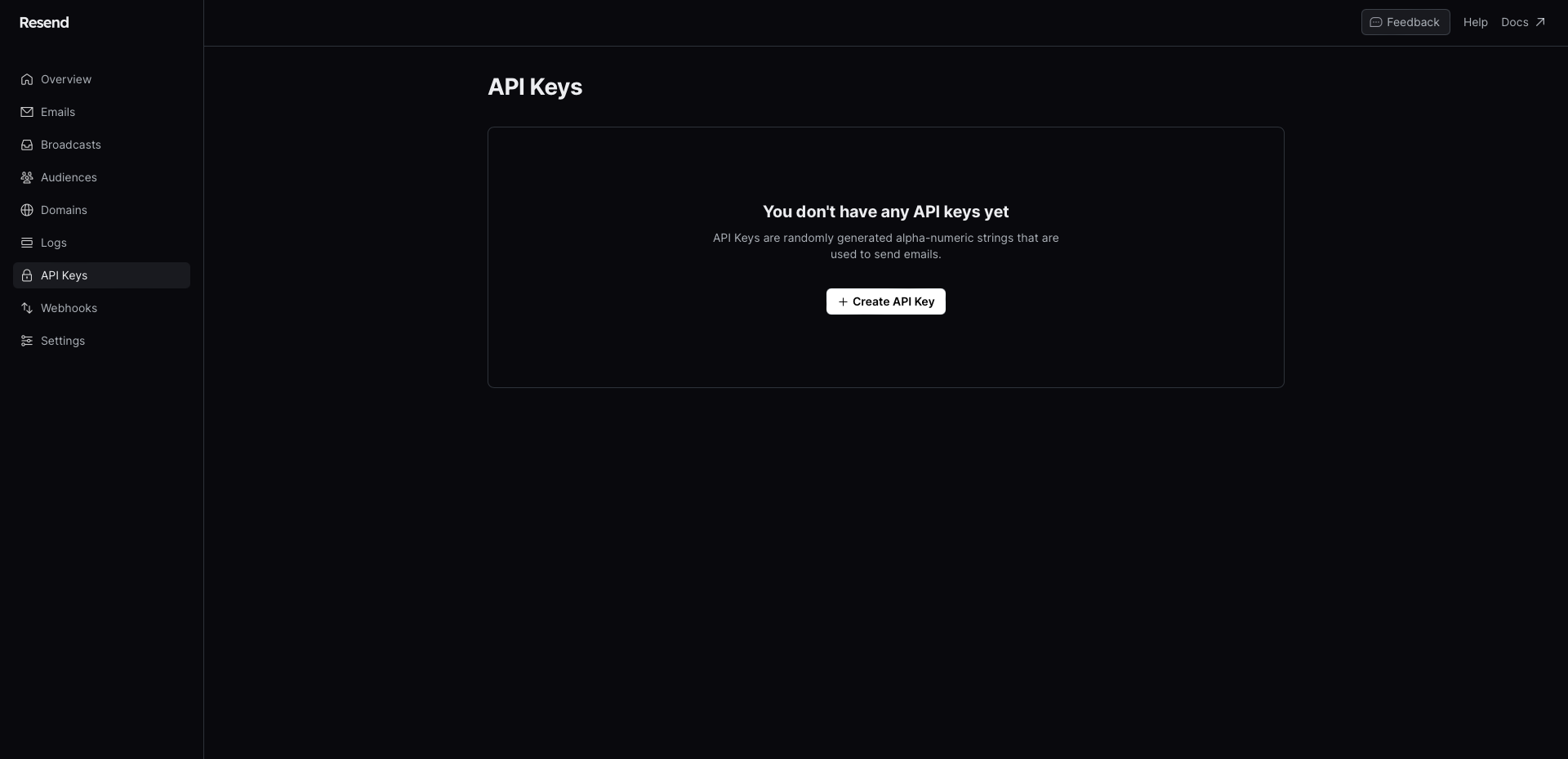
Acesse a sua dashboard no Resend e clique no menu de API keys

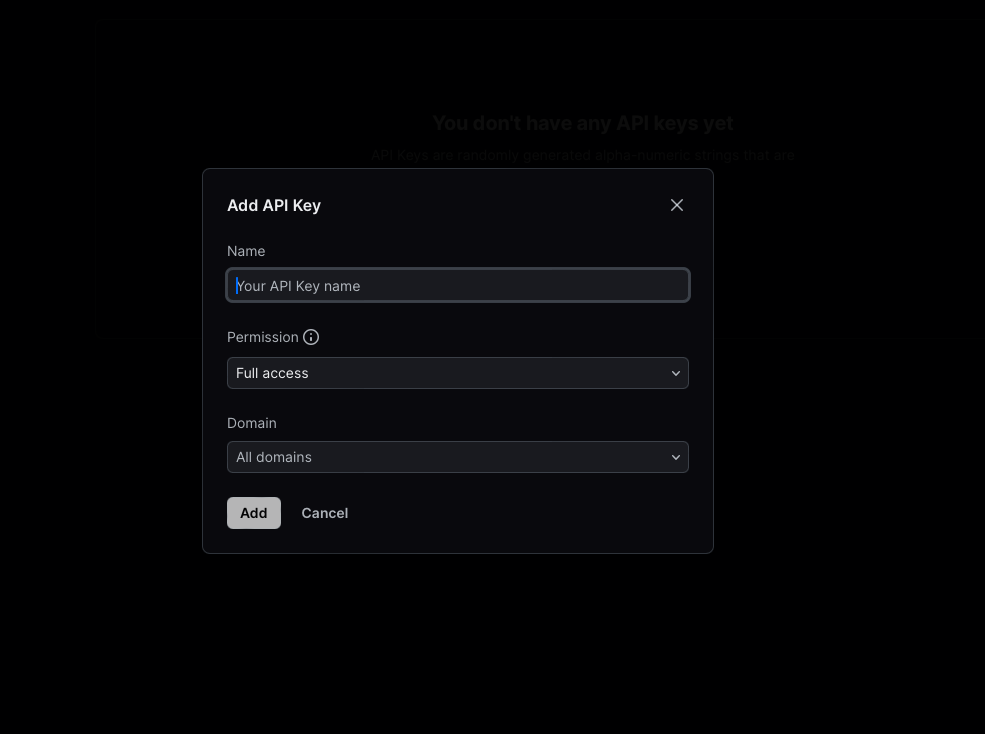
Clique em "Create API key" e gere uma nova API key

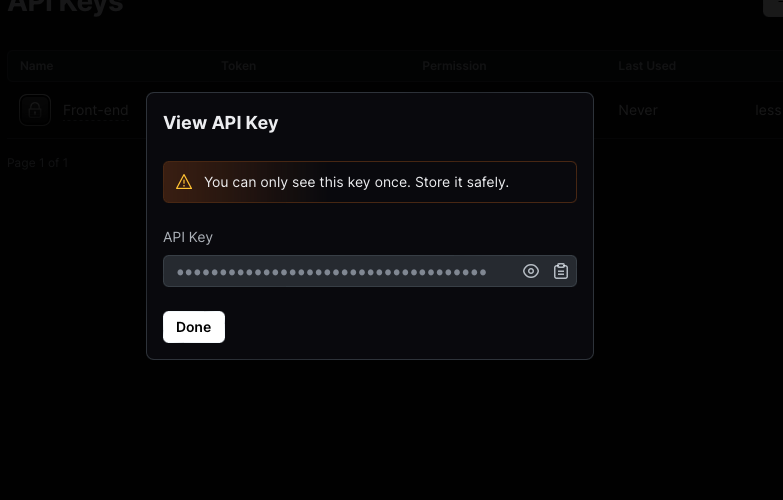
Copie sua API key

Cole no seu .ENV sua API key na variável RESEND_KEY e altere o EMAIL_DOMAIN e EMAIL_FROM com seu dominio e o email que você colocou no SMTP tutorial anterior na recuperação de senha
#Resend
RESEND_KEY=
EMAIL_FROM='Just Launch <team@justlaunch.com.br>'
EMAIL_DOMAIN=justlaunch.com.br
Adicione o componente
No seu projeto front-end vá até a pasta 📂 /app/(dashboard) e altere o arquivo layout.tsx para o código que está abaixo
import { nextAuthOptions } from '@/app/api/auth/[...nextauth]/auth';
import { PopupToConfirmationOfAccount } from '@/app/shared/@JustLaunch/components';
import { SelectOfLanguages } from '@/app/shared/@JustLaunch/components';
import { Sidebar } from '@/app/shared/@JustLaunch/components';
import { BottomNavigation } from '@/app/shared/@JustLaunch/components';
import { MainNavigation } from '@/app/shared/@JustLaunch/components';
import { useSharedInternationalization } from '@/app/shared/@JustLaunch/hooks/contents/useSharedInternationalization';
import { useConfirmationEmailInternationalization } from '@/app/shared/@JustLaunch/hooks/contents/useConfirmationEmailInternationalization';
import { usePopupToConfirmationOfAccountInternationalization } from '@/app/shared/@JustLaunch/hooks/contents/usePopupToConfirmationOfAccountInternationalization';
import Providers from '@/providers/Providers';
import { getServerSession } from 'next-auth';
import { Inter } from 'next/font/google';
import { redirect } from 'next/navigation';
import { ReactNode } from 'react';
const inter = Inter({ subsets: ['latin'] });
interface PrivateLayoutProps {
children: ReactNode;
}
export default async function PrivateLayout({ children }: PrivateLayoutProps) {
const session = await getServerSession(nextAuthOptions);
if (
!session ||
!session.user ||
!session.user?.email ||
!session.user?.name
) {
redirect('/signin');
}
const { language } = await useSharedInternationalization();
const { confirmationEmailIntl } =
await useConfirmationEmailInternationalization();
const { popupToConfirmationOfAccountIntl } =
await usePopupToConfirmationOfAccountInternationalization();
const { email, name } = session.user;
return (
<html lang='pt-br' className='antialiased'>
<body className={inter.className}>
<Providers>
<div className='relative min-h-screen bg-gray-50 lg:grid lg:grid-cols-app lg:bg-primary/700'>
<Sidebar
mainNavigation={<MainNavigation />}
bottomNavigation={<BottomNavigation />}
name={name}
email={email}
></Sidebar>
<main className='max-w-screen rounded-tl-3xl bg-gray-50 pb-12 pt-24 lg:col-start-2 lg:mt-5 lg:w-auto lg:px-8 lg:pt-8'>
<div className='max-w-screen flex flex-row items-center justify-end pr-12 md:pr-5'>
<SelectOfLanguages principalLanguage={language} />
</div>
<PopupToConfirmationOfAccount
intl={popupToConfirmationOfAccountIntl}
intlEmail={confirmationEmailIntl}
></PopupToConfirmationOfAccount>
{children}
</main>
</div>
</Providers>
</body>
</html>
);
}
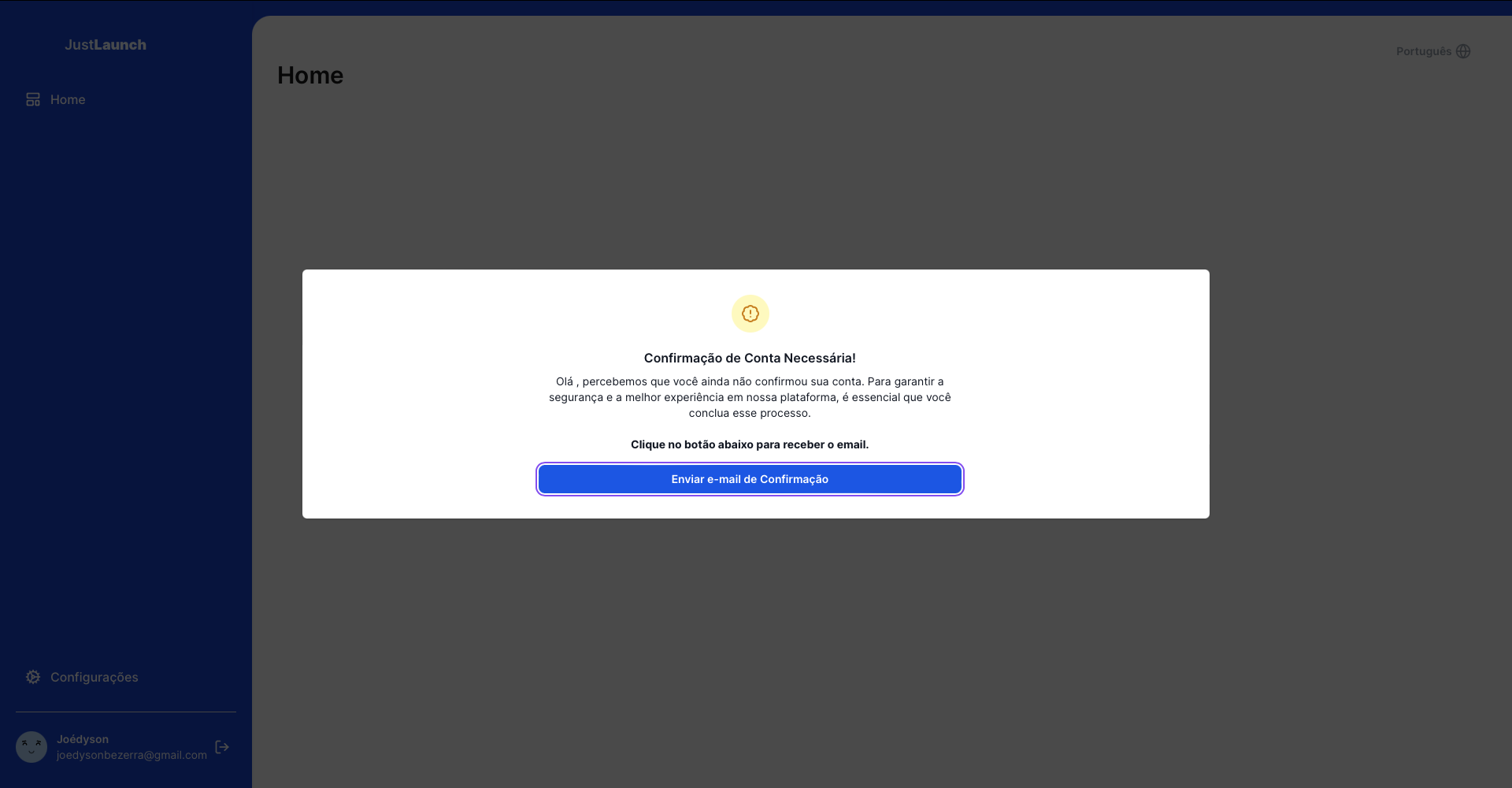
E agora quando usuário fizer o login na sua dashboard, vamos verificar se ele confirmou a conta e se não confirmou vamos dar a opção dele enviar um email para confirmar sua conta.