Tutoriais
Habilitar analytics
Com esse tutorial você será capaz habilitar analytics
Passo a Passo
JustLaunch utiliza Simple Analytics para analisar as visualizações do seu site. O template já vem todo configurado para utilização só precisamos habilitar, siga as instruções abaixo para habilitar analise das visualizações do seu site
Crie uma conta no Simple analytics
Precisamos criar um conta no Simple analytics para obter as credenciais necessárias para analise das visualizações do seu site Crie uma conta no Simple analytics

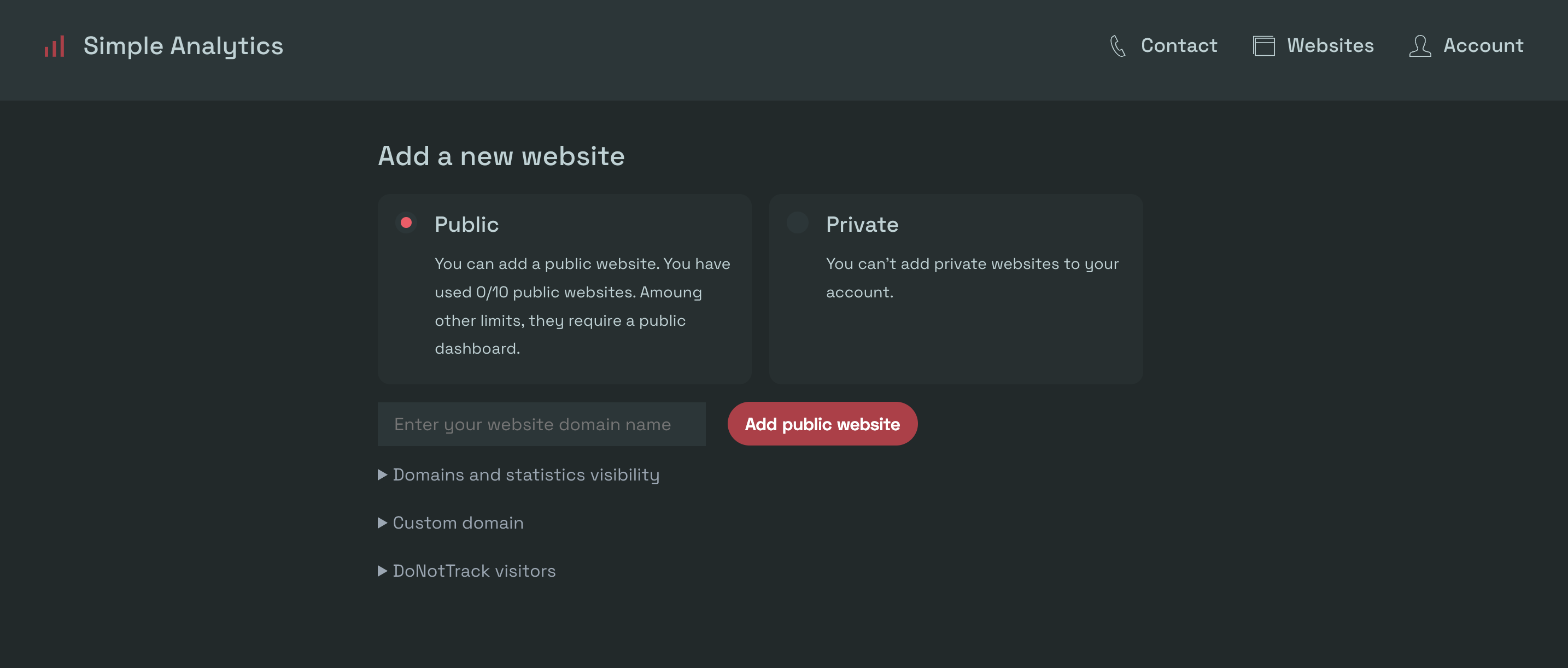
Após a criação do projeto no Simple analytics você sera capaz de adicionar a url do seu website.

Adicione o componente
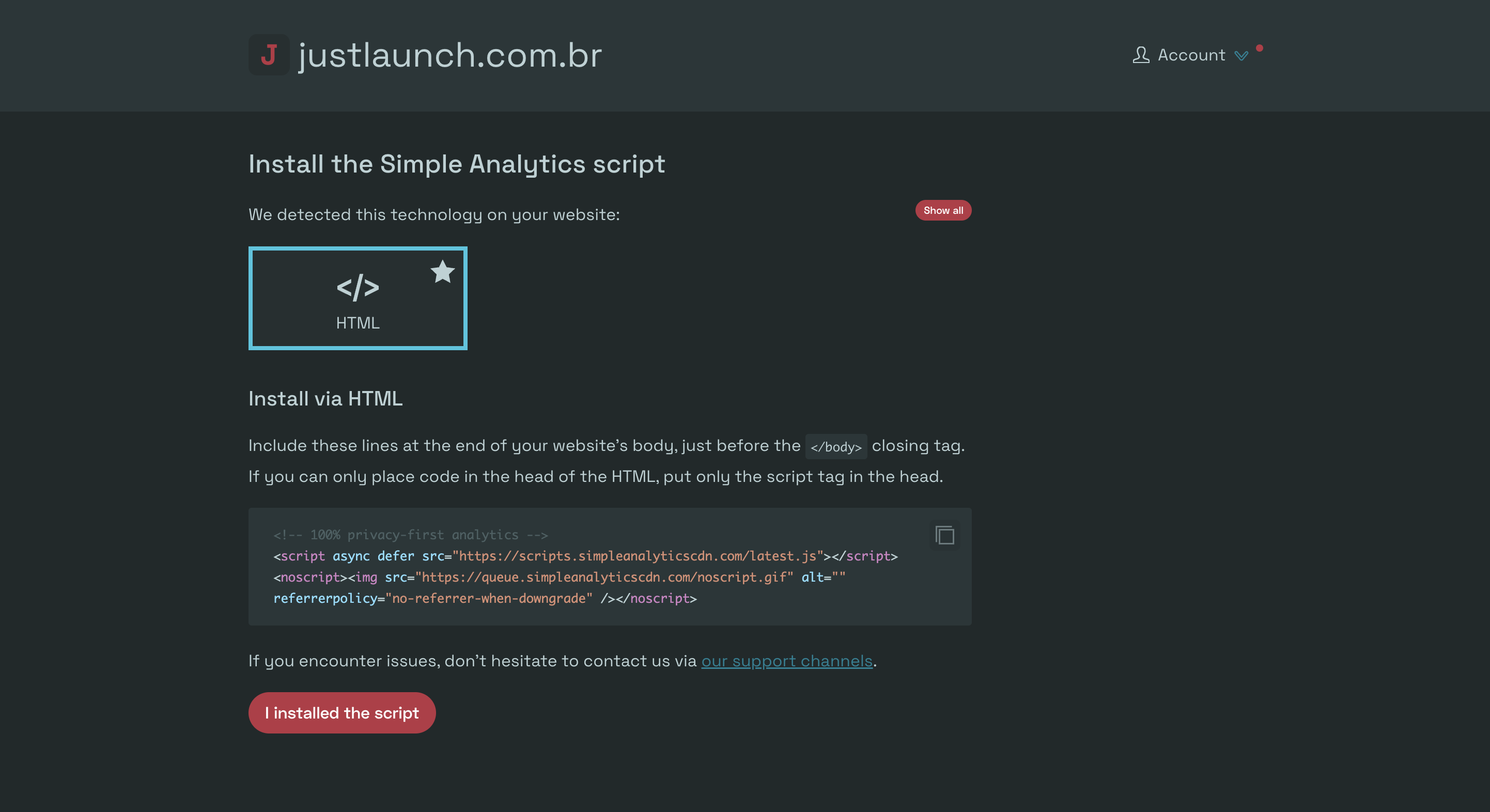
No seu projeto front-end vá até a pasta 📂 /app e altere o arquivo layout.tsx para o código que está abaixo
Crisp
Se você não habilitou o chat de suporte no seu projeto, faça o passo a passo do tutorial habilitar chat de suporte ou remova o componente <CrispComponent /> do arquivo layout.tsx
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import { SEO } from './SEO';
import './globals.css';
import CrispComponent from './shared/components/Crisp/Crisp';
import Analytics from './shared/@JustLaunch/Analytics';
const inter = Inter({ subsets: ['latin'] });
export const metadata: Metadata = {
title: {
template: `%s - ${SEO.title}`,
default: SEO.title,
},
description: SEO.description,
keywords: SEO.keywords,
robots: {
index: true,
follow: true,
nocache: true,
googleBot: {
index: true,
follow: true,
},
},
verification: {
google: 'google',
yandex: 'yandex',
yahoo: 'yahoo',
other: SEO.verification.other,
},
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang='en'>
<body className={inter.className}>{children}</body>
<CrispComponent />
<Analytics />
</html>
);
}
Após inserir o código acima no layout.tsx, aperte o botão "I installed the script"

E o simple analytics vai começar a monitorar seu website.