Tutoriais
Habilitar o email marketing 🆕🎉
Com esse tutorial você será capaz habilitar o cadastro de usuário para o email marketing e começar a criar campanhas de emails para seus clientes. O brevo possui plano gratuito para 300 emails marketing por dia!
Passo a Passo
JustLaunch utiliza Brevo para enviar os emails marketing. O template já vem todo configurado para utilização só precisamos habilitar, siga as instruções abaixo para habilitar o email marketing.
Crie uma conta no Brevo
Precisamos criar um conta no brevo para obter as credenciais necessárias para habilitar o email marketing. Crie uma conta no Brevo

Após a criação de uma conta no brevo você sera capaz de visualizar acessar a dashboard do brevo

Crie uma API KEY
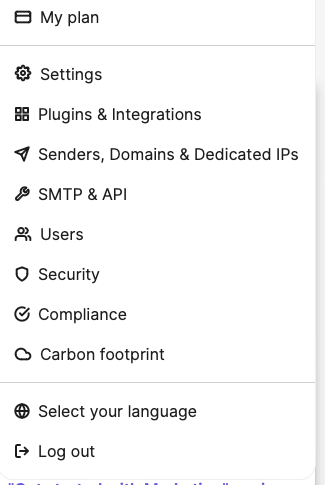
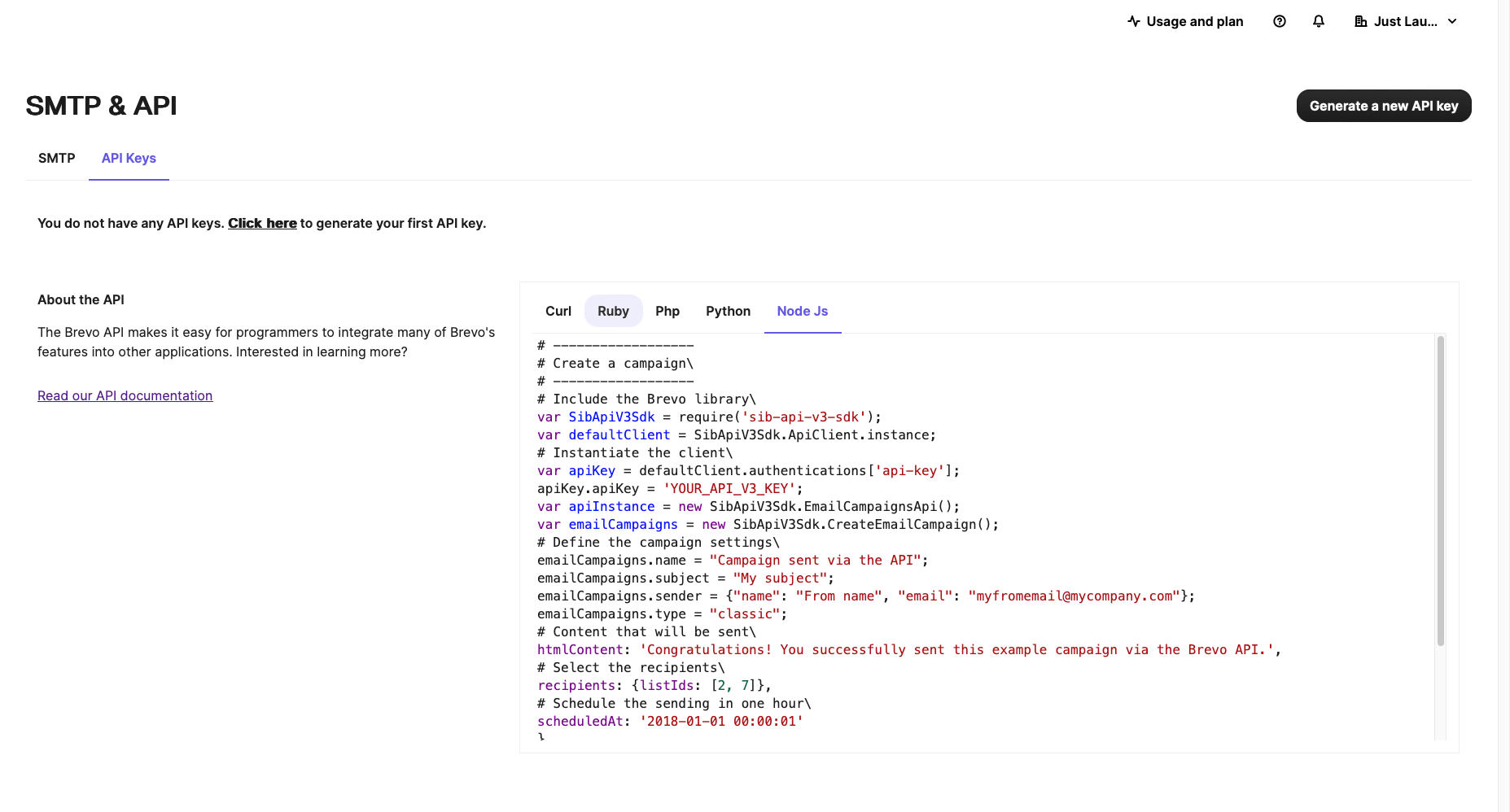
Acesse a sua dashboard no Brevo e clique no seu usuário no canto superior direito e terá acesso a um submenu, clique em "SMTP&API" para ter acesso a essa página.

Clique em "Generate API key" e gere uma nova API key

Copie sua API key
Cole no seu env.local sua API key na variável BREVO_API_KEY e mude para true a variável USE_BREVO
BREVO_API_KEY:
USE_BREVO=true
Dica extra
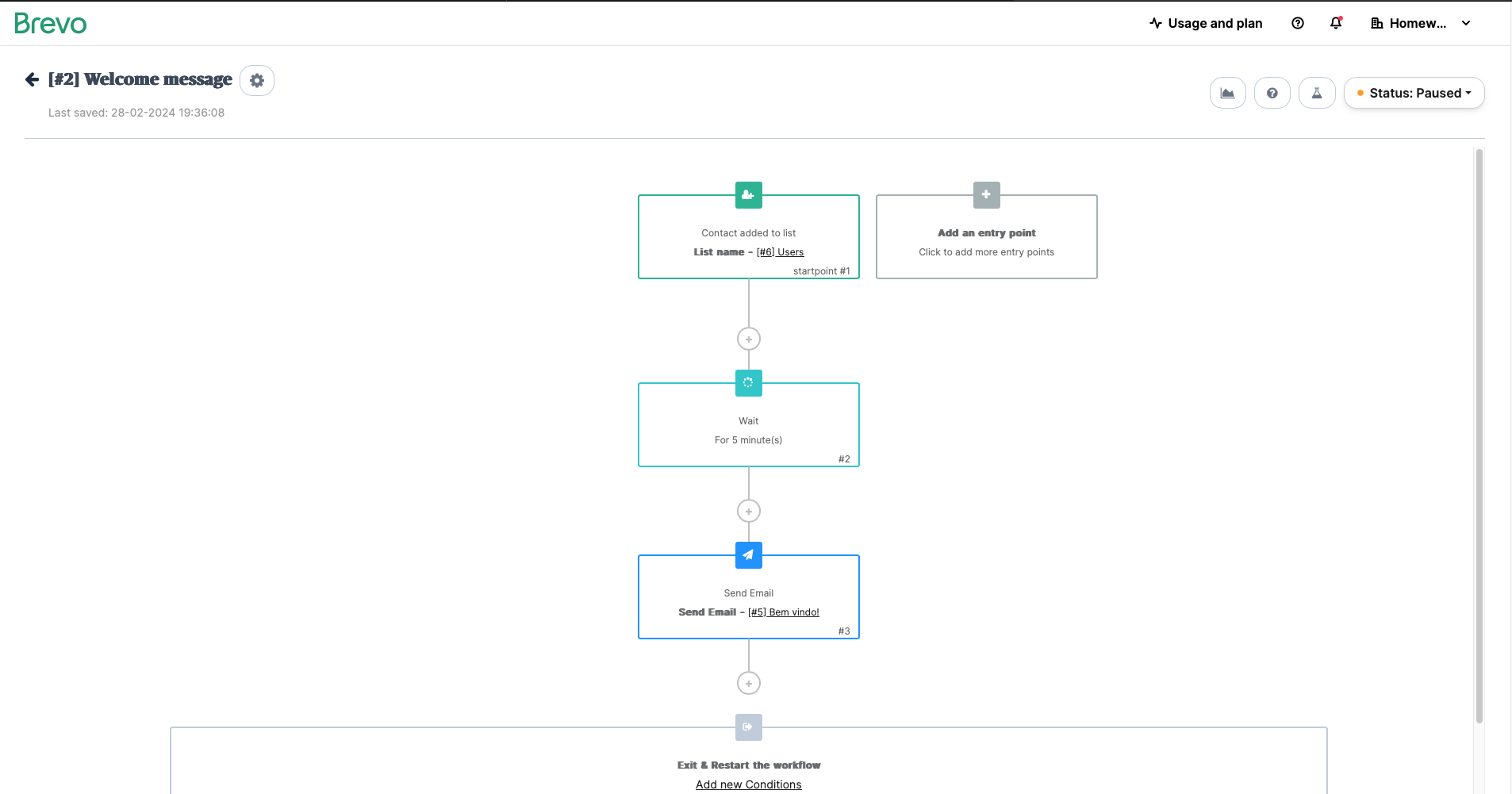
Tenha ideias sobre quais sequências de e-mail enviar ao seu público a partir do momento em que ele entra na sua lista de contatos. Acesse e tenha acesso a várias estratégias de fluxo em email marketing para saas
Se estiver utilizando back-end separado do front-end
Siga as instruções abaixo
Back-end (Opcional)
Copie sua API key
Cole no seu serverless.yml sua API key na variável BREVO_API_KEY
BREVO_API_KEY:
Vamos precisar retirar os comentários de algumas linhas então copie e cole o código abaixo no arquivo CreateUsersUseCase
import { IAuthService } from '@domain/contracts/infrastructures/IAuthService';
import { IEmailMarketingService } from '@domain/contracts/infrastructures/IEmailMarketingService';
import { IPaymentGatewayService } from '@domain/contracts/infrastructures/IPaymentGatewayService';
import { IUsersRepository } from '@domain/contracts/infrastructures/IUsersRepository';
import { ICreateUsersUseCase } from '@domain/contracts/usecases/ICreateUsersUseCase';
import { RequestToCreateUsersDTO } from '@domain/dtos/RequestToCreateUsersDTO';
import { User } from '@domain/entities/User';
import { SubscriptionStatus } from '@domain/enums/SubscriptionStatus';
import { ApplicationResult, ApplicationResultSuccess } from '@kernelsoftware/shared';
import { ILogger } from '@kernelsoftware/shared/dist/domain/contracts/infrastructure/ILogger';
import { buildReferralId } from '@utils/buildReferralId';
import { inject, injectable } from 'inversify';
@injectable()
export class CreateUsersUseCase implements ICreateUsersUseCase {
className: string;
constructor(
@inject('Logger')
private logger: ILogger,
@inject('AuthService')
private authService: IAuthService,
@inject('PaymentGatewayService')
private paymentGatewayService: IPaymentGatewayService,
@inject('EmailMarketingService')
private emailMarketingService: IEmailMarketingService,
@inject('UsersRepository')
private usersRepository: IUsersRepository<User>
) {
this.className = 'CreateUsersUseCase';
}
async execute(data: RequestToCreateUsersDTO): Promise<ApplicationResult<User>> {
const context = `${this.className}.execute`;
this.logger.info('Start execute', {
email: data.email,
name: data.name,
context,
});
const authResult = await this.authService.signUp(data);
if (authResult.isError) {
this.logger.error('Error on execute - AuthService', authResult.errorMessage, {
context,
});
return authResult;
}
const uuid = User.generateId();
const paymentGatewayResult = await this.paymentGatewayService.createCustomer({
...data,
userId: uuid,
tenantId: authResult.data,
});
if (paymentGatewayResult.isError) {
this.logger.error('Error on execute - PaymentGatewayService', paymentGatewayResult.errorMessage, {
context,
});
await this.authService.deleteUser(authResult.data);
return paymentGatewayResult;
}
const userDomain = User.fromPlain(User, {
id: uuid,
email: data.email,
name: data.name,
phone: data.phone,
subscriptionStatus: SubscriptionStatus.PENDING,
tenantId: authResult.data,
referralId: buildReferralId(),
customerId: paymentGatewayResult.data,
});
const result = await this.usersRepository.upsert(userDomain);
if (result.isError) {
this.logger.error('Error on execute - AuthService', result.errorMessage, {
context,
});
await this.authService.deleteUser(authResult.data);
await this.paymentGatewayService.deleteCustomer(paymentGatewayResult.data);
return result;
}
await this.emailMarketingService.createContacts(userDomain);
this.logger.info('Successful execution', {
context,
});
return new ApplicationResultSuccess(result.data);
}
}
Brevo
Agora todos os seus clientes quando se cadastrarem na sua plataforma eles serão contatos no brevo!

Com o brevo vocé será capaz👇🏻
Personalizar seus email marketing

Criar campanhas para seus contatos 
Criar automações quando o usuário entrar na sua lista de contato ou você pode segmentar ele quando usuário realizar alguma determinada ação no seu projeto


Dica extra
Tenha ideias sobre quais sequências de e-mail enviar ao seu público a partir do momento em que ele entra na sua lista de contatos. Acesse e tenha acesso a várias estratégias de fluxo em email marketing para saas