Geral
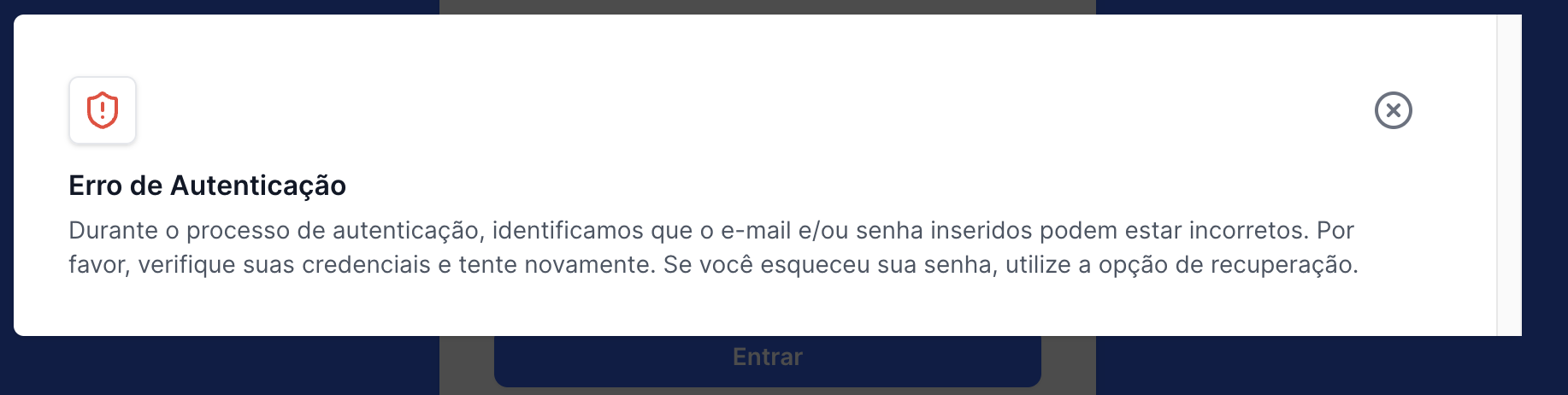
Error Alert
Um lindo popup de error para exibir, erros esperados e
Componente

Como usar
import { ErrorAlert } from '@/app/shared/components/ErrorAlert';
const [error, setError] = useState<null | {
title: string;
message: string;
}>(null);
//Exemplo
// const onSubmit = async (data: SignInSchema) => {
// const { email, password, stayConnected } = data;
// setLoading(true);
// const result = await signIn('credentials', {
// email,
// password,
// stayConnected,
// redirect: false,
// });
// setLoading(false);
// if (result?.error) {
// setError({
// title: "Erro de Autenticação",
// message: "Durante o processo de autenticação, identificamos
//que o e-mail e/ou senha inseridos podem estar incorretos.
//Por favor, verifique suas credenciais e tente novamente.
//Se você esqueceu sua senha, utilize a opção de recuperação."
// });
// return;
// }
// router.replace('/home');
// toast.success(intl?.authSuccessMessage);
// };
{error ? (
<ErrorAlert
title={error.title}
message={error.message}
onClose={() => setError(null)}
/>
) : null}