Tutoriais
Habilitar o chat de suporte
Com esse tutorial você será capaz Habilitar o chat de suporte.
Passo a Passo
JustLaunch utiliza Crisp para adicionar um chat de suporte ao seu projeto. O template já vem todo configurado para utilização do chat de suporte só precisamos habilitar, siga as instruções abaixo para habilitar o chat de suporte.
Crie uma conta no Crisp
Precisamos criar um conta no Crisp para obter as credenciais necessárias para habilitar nosso chat. Crie uma conta no Crisp

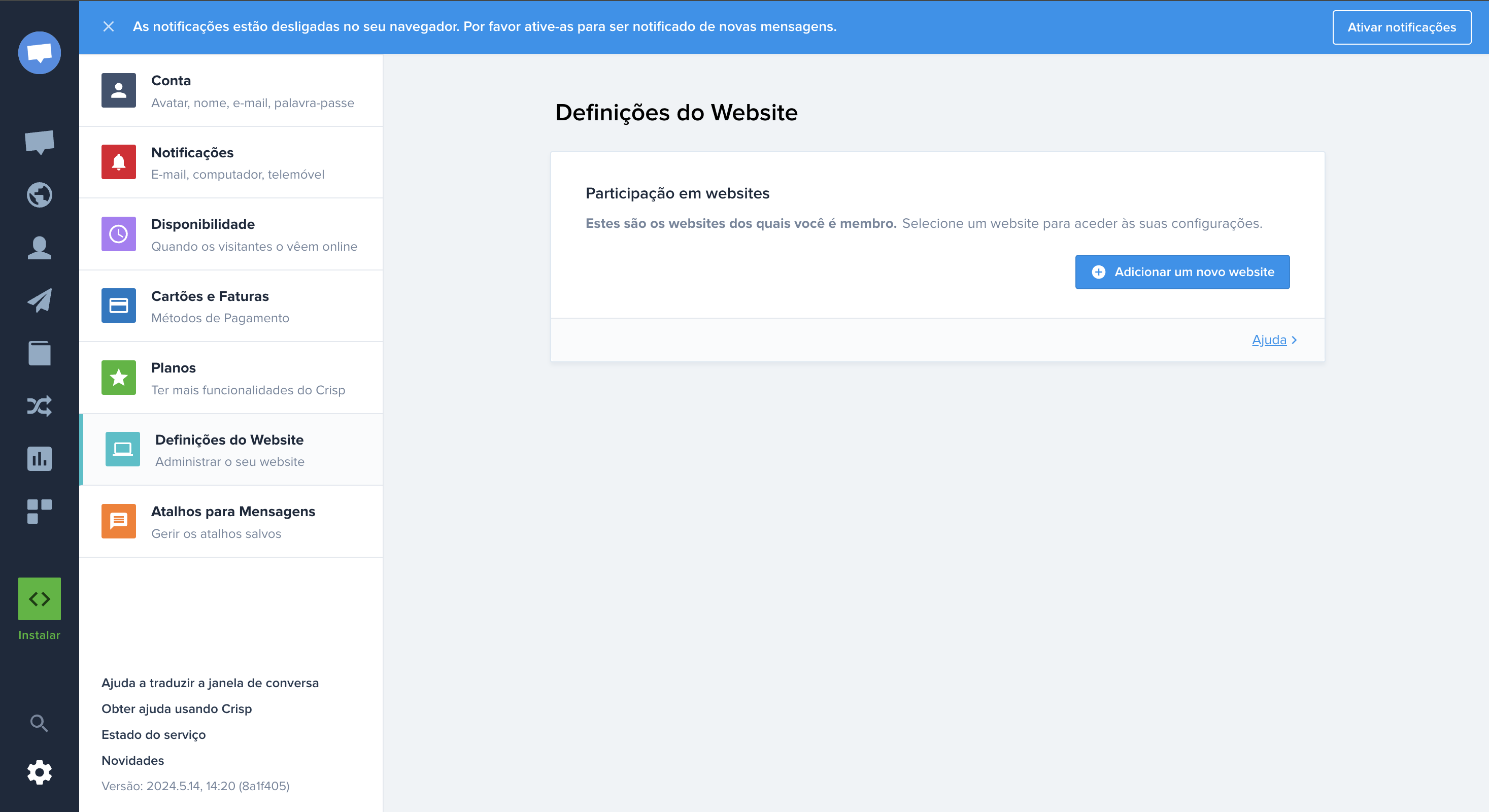
Após a criação da conta no crisp você sera capaz de adicionar um novo website

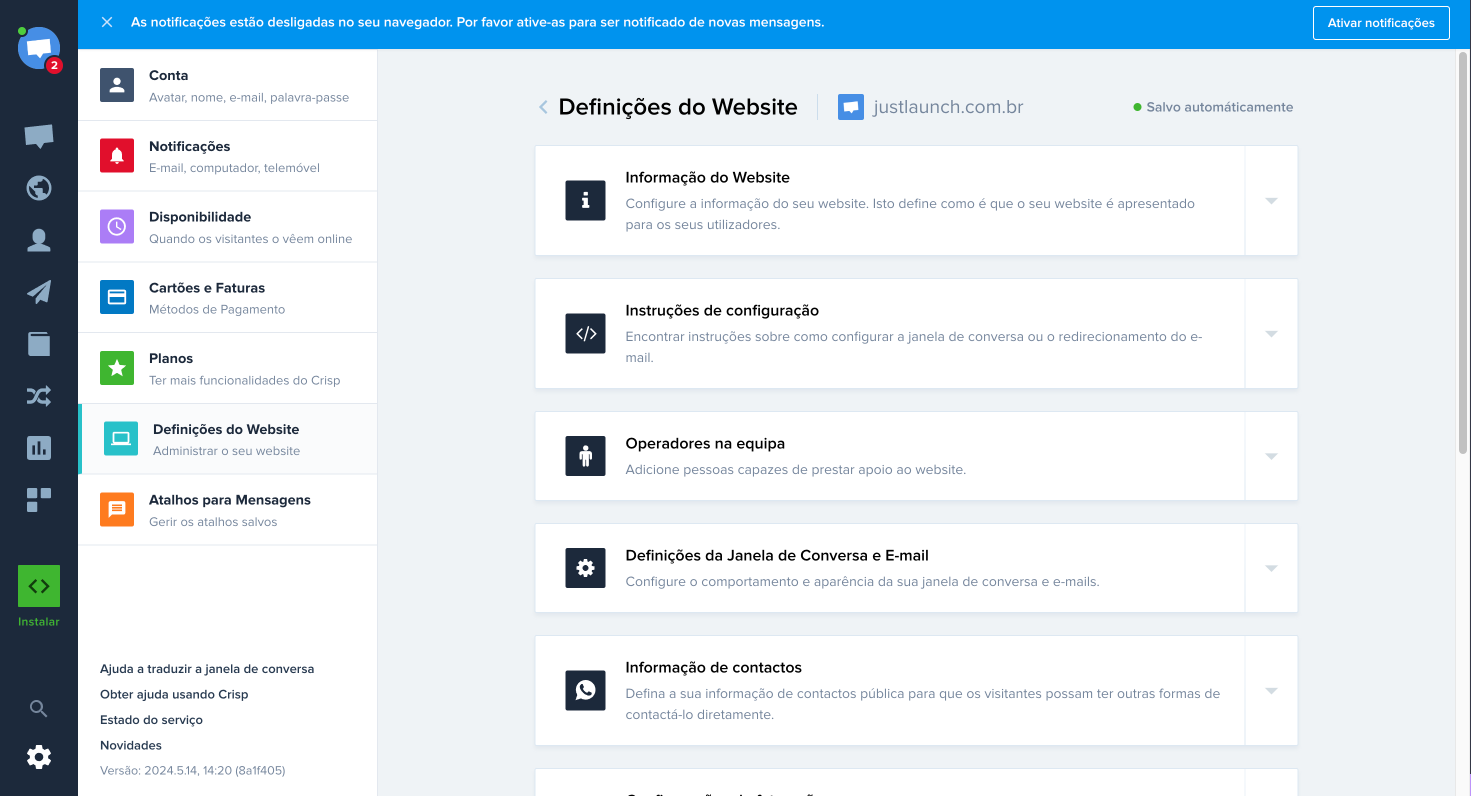
Após adicionar o novo website você vai conseguir copiar sua credencial no menu Instruções de configuração

Adicione no .ENV
Adicione no seu .env em NEXT_PUBLIC_CRISP_KEY a sua credencial
#Crisp
NEXT_PUBLIC_CRISP_KEY=
Adicione o componente
No seu projeto front-end vá até a pasta 📂 /app e altere o arquivo layout.tsx para o código que está abaixo
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import { SEO } from './SEO';
import './globals.css';
import { CrispComponent } from './shared/@JustLaunch/components';
const inter = Inter({ subsets: ['latin'] });
export const metadata: Metadata = {
title: {
template: `%s - ${SEO.title}`,
default: SEO.title,
},
description: SEO.description,
keywords: SEO.keywords,
robots: {
index: true,
follow: true,
nocache: true,
googleBot: {
index: true,
follow: true,
},
},
verification: {
google: 'google',
yandex: 'yandex',
yahoo: 'yahoo',
other: SEO.verification.other,
},
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang='en'>
<body className={inter.className}>{children}</body>
<CrispComponent />
</html>
);
}
Após inserir todas as pagínas do seu projeto terá o chat de suporte no canto inferior direito
![]()