Tutoriais
Habilitar recuperação de senha
Com esse tutorial você será capaz habilitar a recuperação de senha.
Passo a Passo
JustLaunch utiliza Resend + Supabase para trocar a senha do usuário do seu cliente. O template já vem todo configurado para utilização só precisamos habilitar, siga as instruções abaixo para habilitar a recuperação de senha.
Crie uma conta no Resend
Precisamos criar um conta no resend para obter as credenciais necessárias para o envio do email para troca da senha. Crie uma conta no resend

Após a criação da conta no resend você sera capaz de integrar o resend ao seu projeto no supabase.
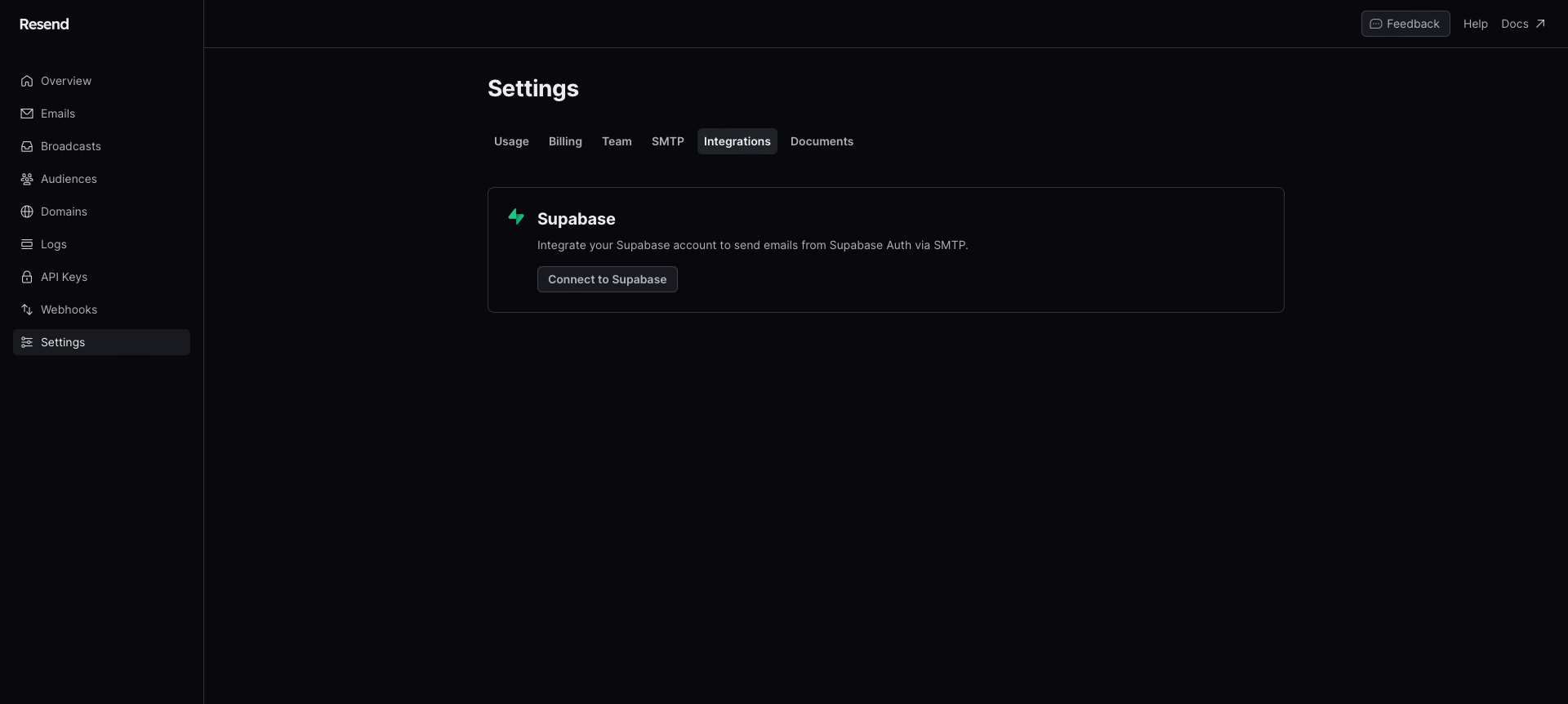
Integre resend ao supabase
Acesse o menu settigs e logo após integrations

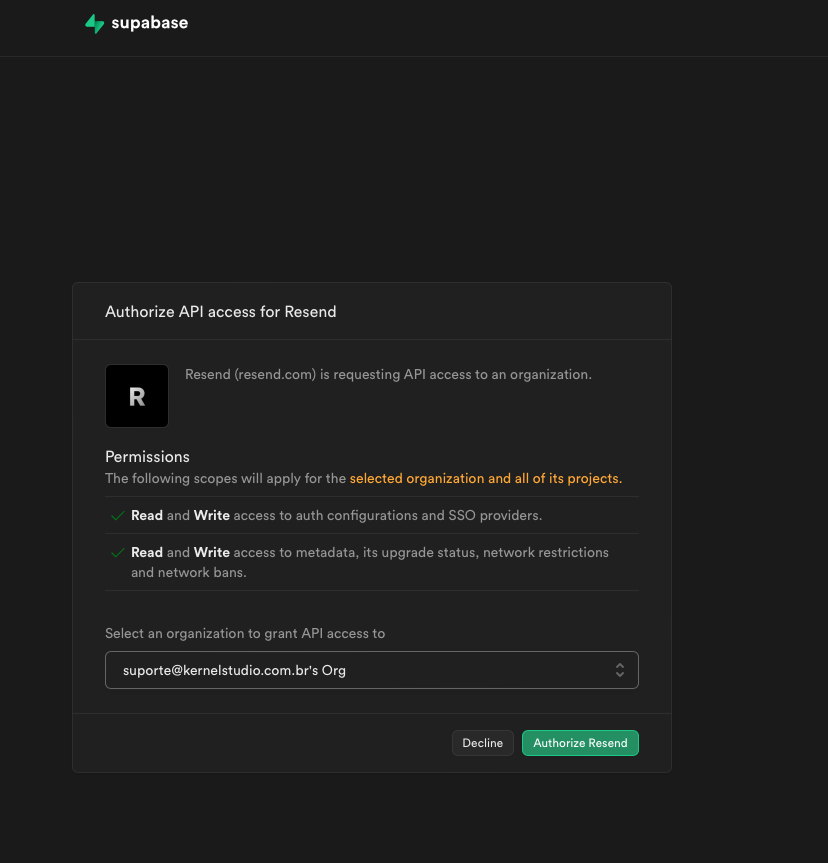
Clique em connect supabase e logo em seguida será redirecionado para um tela onde você deverá autorizar o resend no supabase

Configure os dados do seu projeto no resend
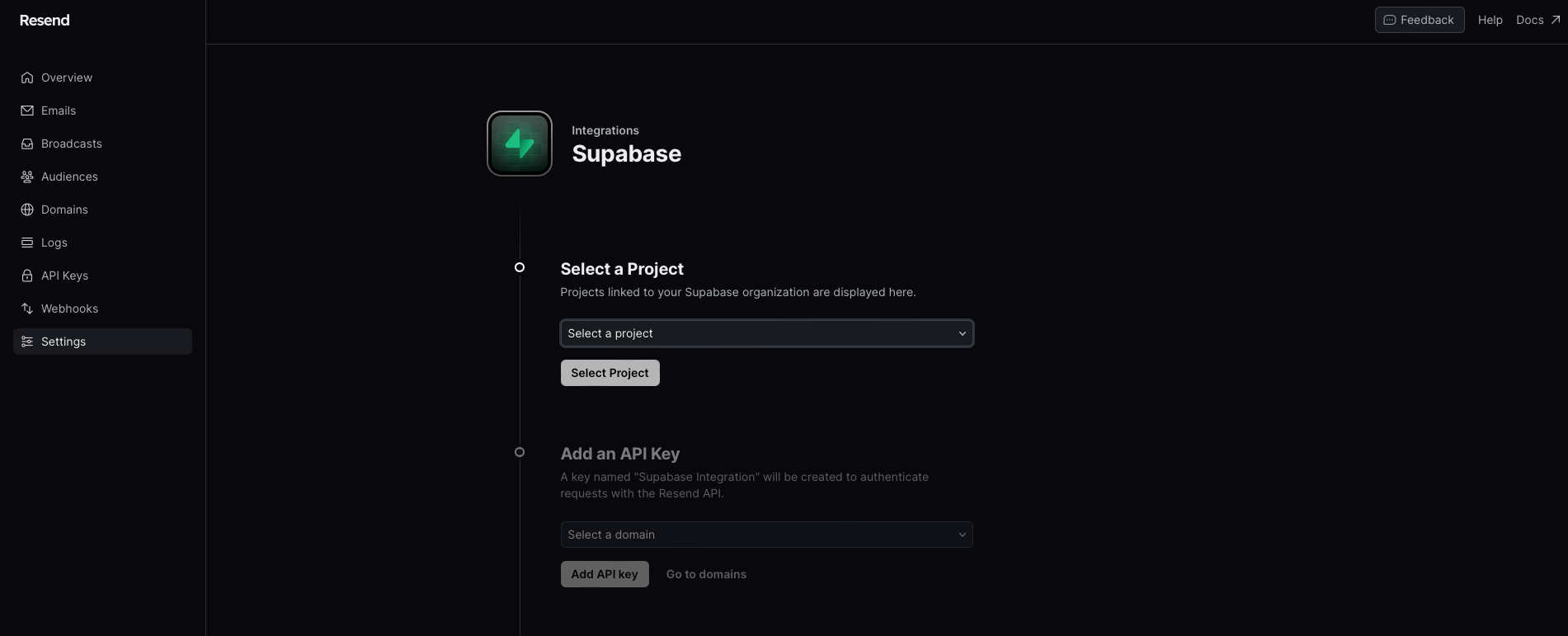
Após você autorizar o resend no supabase, será a etapa de preencher algumas informações adicionais como qual projeto será escolhido do supabase para integrar o resend

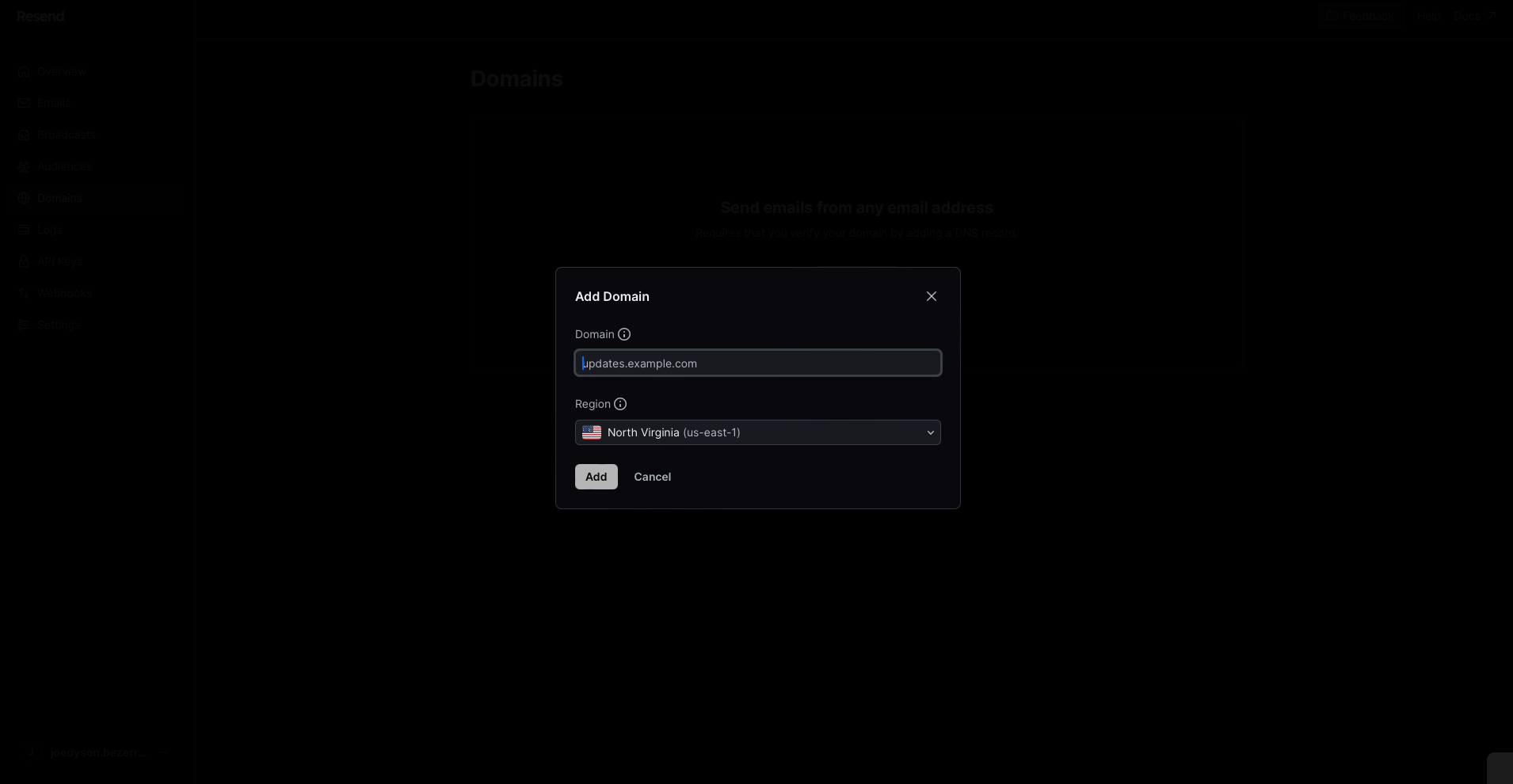
Adicione seu dominio ao resend

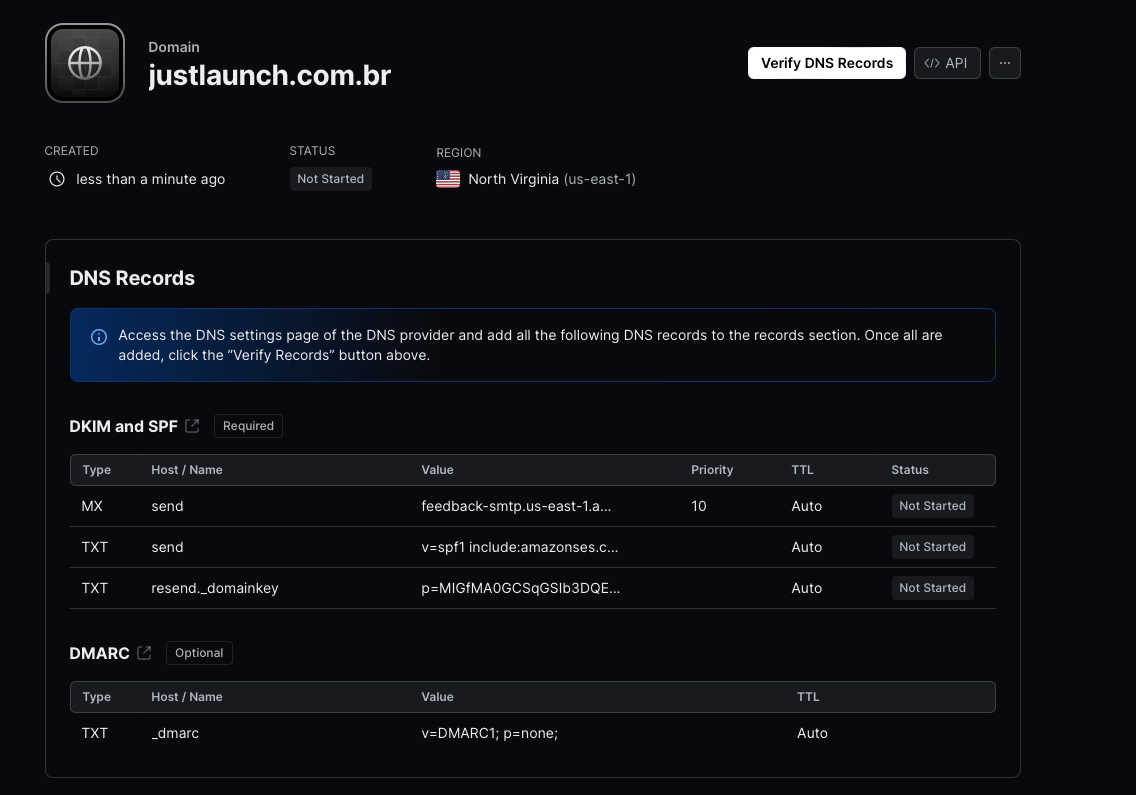
Coloque os dados de dns do resend no provedor do seu dominio para ele fazer a validação se o dominio que você preencheu de fato pertence a você

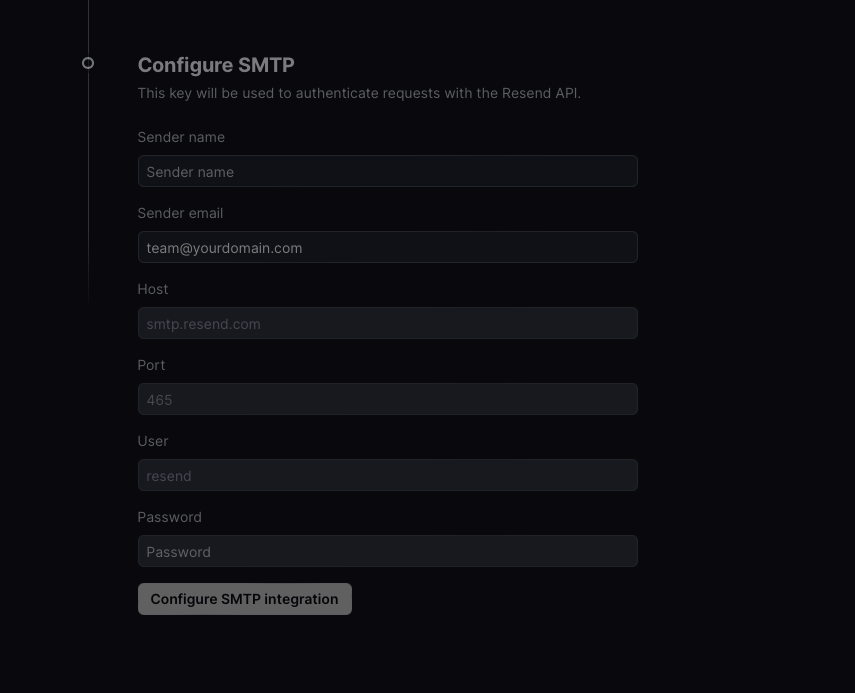
E depois será as informações que vai aparecer na caixa de entrada do seus clientes como por exemplo o email você pode adicionar qualquer email desde que o dominio seja seu por exemplo o que você adicionou no passo anterior - team@justlaunch.com.br

Adicionar o template de Email
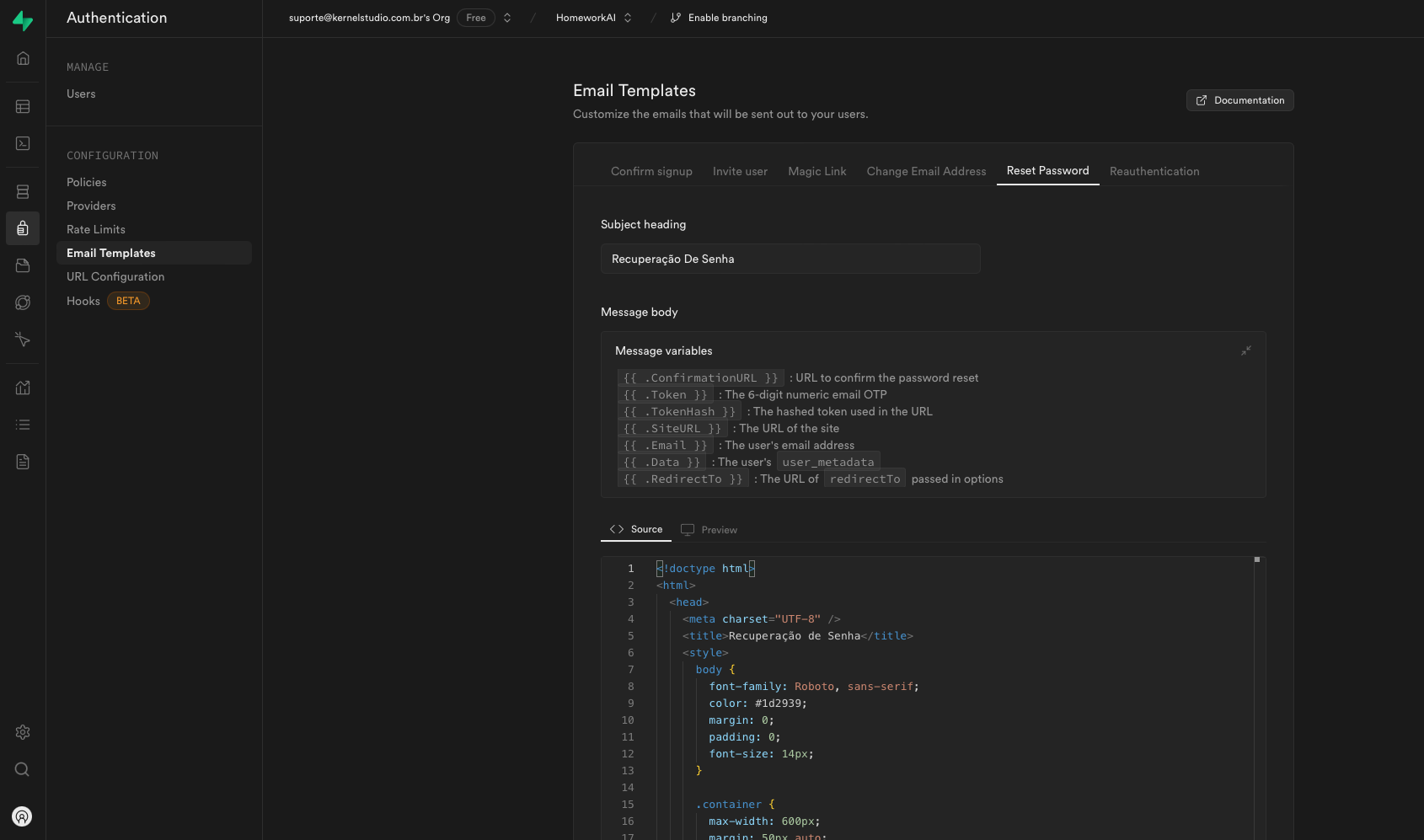
No supabase em no menu de Authentication vai existir um submenu Email templates, clique nesses menus e acesse o template de reset password e altere o template para o código abaixo.

<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Recuperação de Senha</title>
<style>
body {
font-family: Roboto, sans-serif;
color: #1d2939;
margin: 0;
padding: 0;
font-size: 14px;
}
.container {
max-width: 600px;
margin: 50px auto;
background-color: #ffffff;
border-radius: 8px;
padding: 20px;
}
.content {
margin-top: 20px;
padding: 0 30px;
text-align: left;
}
a.button {
display: inline-block;
background-color: #2563eb;
color: #ffffff;
padding: 12px 20px;
border-radius: 8px;
text-decoration: none;
margin: 0 auto;
}
header {
width: 100%;
background-color: #2563eb;
padding-top: 20px;
padding-bottom: 25px;
font-weight: 700;
font-size: 35px;
line-height: 125%;
text-align: center;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
.footer {
margin-top: 20px;
padding: 20px;
background-color: #f9fafb;
text-align: left;
font-size: 12px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
h2 {
color: #eff6ff;
line-height: 125%;
}
h2 span {
color: #dbeafe;
}
</style>
</head>
<body>
<div class="container">
<header>
<h2>Recuperação<br /><span>De Senha</span></h2>
</header>
<div class="content">
<p><strong>Olá, {{ .Data.name }}</strong></p>
<p>
Parece que você solicitou a recuperação de senha. Para definir uma
nova senha, clique no botão abaixo:
</p>
<center>
<a href="{{ .ConfirmationURL }}" class="button">Redefinir Senha</a>
</center>
<p>
Se você não solicitou a redefinição de senha, ignore este e-mail ou
entre em contato conosco se tiver alguma dúvida.
</p>
</div>
<center>
<img
src="https://docs.justlaunch.com.br/logo.svg"
alt="logo da JustLaunch"
width="51"
/>
<p style="font-size: 12px">©2024 JustLaunch</p>
</center>
<div class="footer">
<p>
Este email foi enviado para {{ .Email }} ao solicitar a recuperação de
senha na JustLaunch. Caso não queira mais receber estes emails, entre
em contato
<a href="mailto:suporte@justlaunch.com.br"
>enviando um email para o suporte.</a
>
</p>
<p>
Para fazer o login, acesse
<a href="https://justlaunch.com.br/signin"
>https://justlaunch.com.br/signin</a
>
</p>
<p>
<a href="https://justlaunch.com.br/privacy"
>Política de Privacidade</a
>
•
<a href="https://justlaunch.com.br/terms&conditions">Termos de Uso</a>
</p>
</div>
</div>
</body>
</html>
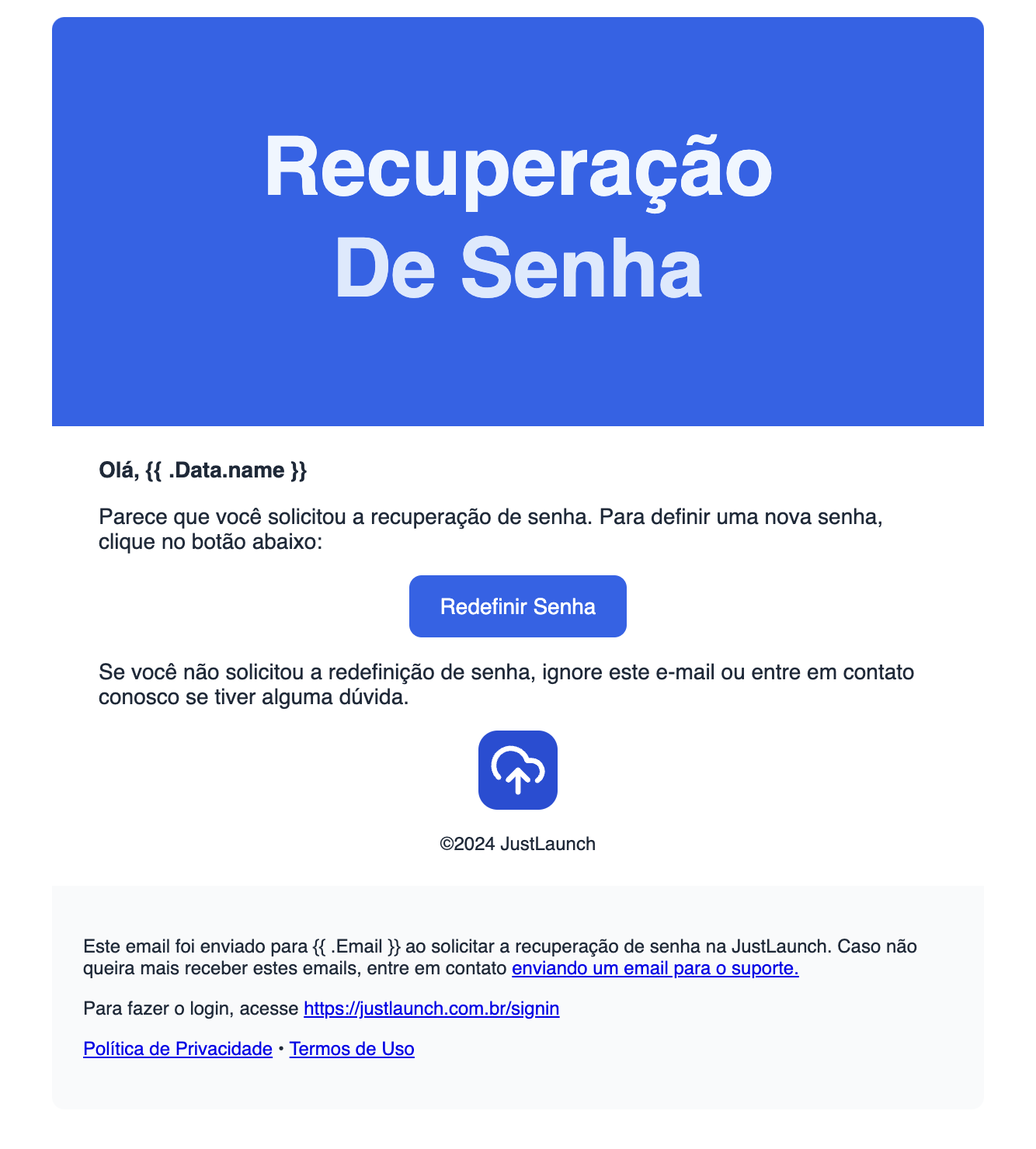
O seu email de recuperação de senha será igual a imagem abaixo

Altere as cores e a logo
O template de Email é 100% alterável você pode editar as cores e a logo do template.
Após seguir esse passo a passo seu projeto estará habilitado com a recuperação de senha.